|
|
html5到底在物联网的世界里能干什么?这个问题似乎不好回答,就像问潘多拉的盒子里到底有什么一样?它取决于你想用来做什么?
语音控制这个听起来很高科技的东东,自从乔布斯临终前推出的siri以后,与普通老百姓有了友好的亲密接触。而结合物联网世界里的执行对象,能变化出很多很有创意的产品,比如语音控制灯泡、语音控制窗帘,甚至是语音控制的烧水壶... ...
要跟你说,这么牛哄哄的产品,一行代码就能实现,你相信不?- <input type="text" x-webkit-speech x-webkit-grammar="builtin:translate" />
如果你正在用的浏览器支持html5(比如chrome),点一下这个链接,马上就可以体验:http://www.zhangxinxu.com/study/201205/html5-speech-demo.html
在文本框后面是不是发现了一个麦克风形状的东西?
代码只有一句,这是何方神圣?我们怀着探索的心情,点击它之后,神器出现了!
此时,对着神器发号命令--“开灯”!,识别的结果会出现在文本框中。
如果网速不行,或是google被墙了,或是你长时间不说话,或是说得是鸟语,神器可能就会不高兴,然后这样:
或者是这样:
当然,这里的语言识别还有其他参数或是方法。
比方说表示语言的:<input x-webkit-speech lang="zh-CN" />
以及表示语法的(据说bUIltin:search可以过滤助词,不过我没测试过):
<input x-webkit-speech x-webkit-grammar="bUIltin:search" />
还有一个onwebkitspeechchange的方法,发生在语言识别成功,且文字输入到文本框后触发。
input.onwebkitspeechchange = function() {
// ...
};
二、灯是如何远程受控的?
Google已经帮我们把您的口谕识别出来了-“开灯”,但这条命令又怎么贯彻下去,让灯亮起来呢?飞比已经做好了这些事情,看下面的文章:
注:由于以下内容涉及到硬件,如果理解上有困难,可以直接跳过此节,或者用我们的硬件平台,按照飞比云wiki-http://www.fbeecloud.com/wiki中的介绍,了解硬件的基本操作。
1、通过串口指令-“CTO1 01”打开电灯,用开发板和模块实现的过程如下:
通过串口助手实现本地采集与控制――针对开发平台用户
通过串口助手实现本地采集与控制――针对成品模块用户
2、zigbee-互联网网关,实现网页远程控制,有三种方式可以实现:
1)、用电脑运行FIT Explorer实现
2)、用Android-Zigbee网关实现
3)、用企业级Zigbee转以太网网关实现(无需任何操作,上电即可实现)
3、用上一篇介绍的开源的“飞比云html5调试助手”来控制电灯
在以前的教程中,多是用FIT Explorer中的图形化的界面进行控制。虽然简单易用,但不够灵活,下面的内容是基于标准的html5协议的,用户界面做得怎么样,完全取决于您自己的html5编程水平,飞比只保证后台的稳定性,你的界面中也不会存在飞比的任何痕迹!
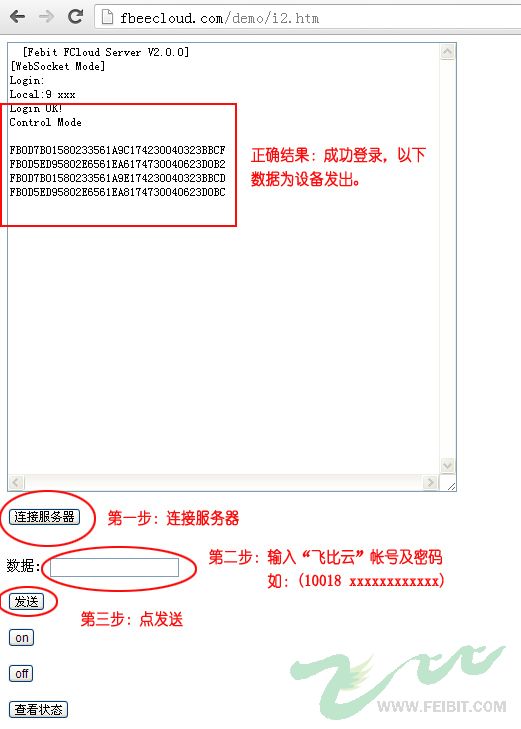
回顾一下上一篇关于“飞比云html5调试助手”的内容:http://fbeecloud.com/demo/i2.htm

在连接成功后,在“数据”后面的文本框中输入“%CTO1 01”,点击“发送”后,即通过网页向“网关”发出了一条指令,该指令以广播的方式告诉所有的Zigbee节点,将其第一号IO口--O1,设为高电平,即打开了电灯。
三、如何通过html5网页远程语音控制电灯?
前面已经做好了必要的铺垫,接下来的事情其实很简单:把http://fbeecloud.com/demo/i2.htm这个文件另存下来,然后增加几行代码,即可实现:
增加三个函数用来把语音指令转换成“电灯”能识别的指令:
1、- function voiceControl(str){
- if (str=="开灯")
- {
- SendDataon();
- }
- if (str=="关灯")
- {
- SendDataoff();
- }
- }
- function SendDataon() {
- try{
- ws.send("%CTO1 01");
- }catch(ex){
- alert(ex.message);
- }
- };
- unction SendDataoff() {
- try{
- ws.send("%CTO1 00");
- }catch(ex){
- alert(ex.message);
- }
- };
- <p>html5语音输入:<input type="text" x-webkit-speech x-webkit-grammar="builtin:translate" onwebkitspeechchange="voiceControl(this.value)"/></p>
小Tips:飞比云平台支持同账号多点登录,即可以开两个i2.htm,用同样的帐号登录,这样对调试程序很有帮助,可以一个进行代码调试,另一个查看通讯过程中的数据。
总结:
至此,我们已经实现了一个“可远程语音控制的zigbee电灯”,当然“电灯”也只是个高低电平控制的例子而已,把这个“语音隔山打牛”的功能加到您的项目里,相信一定会让你老板为你的卓越才能而感到骄傲,记得要告诉他,你是牺牲了多少个节假日,经过艰苦漫长的攻关,才攻克了这个史无前例的语音识别的技术难关的~~~
|
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有帐号?立即注册

x
|